Kleuren en hun betekenis
Kleuren combineren voor je logo en huisstijl kan best lastig zijn. Wanneer je gebruik maakt van de betekenis van kleuren of de twee tools die ik hieronder beschrijf kun je zelf ook kleur bekennen.
Er is heel veel onderzoek gedaan naar de invloed die kleuren van logo’s hebben op ons als klant. Hieruit blijkt dat kleuren bepaalde gevoelens op kunnen roepen. Zo word een witte omgeving als steriel ervaren en zijn zwembaden vaak in een blauwe tint. Van de kleur geel word je blij en vrolijk. GEEL staat namelijk voor vrolijk, warmte, zon en positiviteit.
Welke kleur kies je voor je logo en voor je huisstijl? Welke kleurencombinatie past bij mijn bedrijf? Is de kleuren combinatie die je hebt gekozen toegankelijk zodat je al je klanten kunt bereiken?
Laten we beginnen met het bepalen van de basiskleur. Vaak gekozen kleuren voor logo’s zijn blauw, rood, oranje, paars, geel en groen.
Wat betekenen de verschillende kleuren in grafische toepassingen?
- BLAUW straalt kracht, kalmte, succes en loyaliteit uit. Dat zie je terug bij de zakelijke dienstverlening en overheid. Bedrijven die betrouwbaar over willen komen gebruiken vaak blauw. Denk aan het logo van politie, belastingdienst of bijvoorbeeld het ABP-pensioenfonds.
- ROOD trekt de aandacht en geeft het gevoel van warmte, energie, passie maar ook opwinding en gevaar. Rood laat je ook het gevoel krijgen dat je honger hebt, dus daarom zie je rood veel gebruikt in de logos van fastfoodketens. Voorbeelden zijn Coca-Cola, KFC en Netflix.
- ORANJE staat voor vriendelijkheid, creatief, enthousiast en plezier. In Nederland staat de kleur oranje natuurlijk ook voor het koningshuis, voetbal en Nederland in het algemeen. Oranje zie je in het logo van ING, KNVB en PostNL.
- PAARS geeft een gevoel van rijkdom, nostalgie en beschaving. Paars zie je veel gebruikt in het onderwijs en voor luxere producten. Zoals Whiskas, Milka Chocolade of kijk eens naar de huisstijl van Fontys
- GROEN is een natuurlijke en rustgevende kleur. Deze staat vaak voor gezondheid, frisheid, groei, veiligheid en duurzaamheid. Staatsbosbeheer, FSC logo maar ook Starbucks gebruikt groen als basiskleur.
De kleur die je in je logo en huisstijl gebruikt kan dus veel zeggen over wat jij wil uitstralen naar je klanten toe.
Moet ik altijd een reden hebben voor een kleurkeuze?
Nee hoor, je ziet het wel bij de grote bedrijven waar een hele marketing strategie achter het kleurgebruik zit. Je kunt deze strategie gebruiken om een kleur te kiezen voor je eigen logo. Maar je kunt zeker ook voor kleuren kiezen die jou het meeste aanspreken. Zonder dat je de psychologie erachter hebt bestudeerd. Vaak drukt de combinatie van kleuren precies uit waar jij voor staat, heb je zonder de theorie al gekozen voor een passende kleur.
Kleuren combineren

Hoe kies je de kleuren die gaat gebruiken voor je huisstijl? Kleuren die je vanaf nu overal terug laat komen, van je website tot je drukwerk tot de belettering van je auto?
Om voor jouw klant zo herkenbaar mogelijk te worden laat je met dezelfde kleuren zien dat het jouw bedrijfsauto is, jouw flyer en jouw website. Je kunt hiervoor een grafisch vormgever inhuren maar je kunt ook zelf kleuren uitkiezen en gebruiken.
Tooltips om kleuren te combineren
Met de tooltips die ik hieronder verder voor je uitleg kun je kleuren combineren aan de hand van de kleur van je logo. Neem als basis de kleur van je logo. En kies daarnaast twee kleuren die goed combineren. Dan kom je op drie basiskleuren die je overal kunt gebruiken. Voor je website, sociale media, ebook maar ook je drukwerk en billboard aan de rand van het voetbalveld.
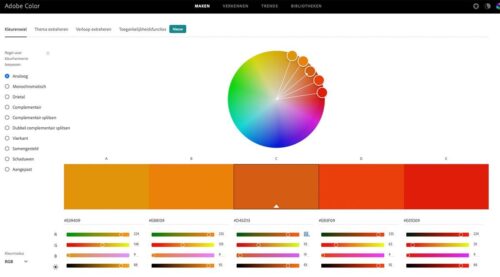
Tool tip 1: Adobe Color
-
Met het kleurenwiel kleuren combineren.
Een handig hulpmiddel om kleuren te combineren is het kleurenwiel. Ik werk graag met het kleurenwiel en alle mogelijkheden op de website van Adobe color. Wanneer je op deze website komt zie je op het eerste scherm een kleurenwiel met 5 vlakken eronder.
Wanneer je in het middelste vlak, die met dat witte driehoekje, de kleur van je logo invoert geeft deze zelf al aan welke kleuren daar het beste bij passen in een bepaalde kleurenharmonie.
Let wel op dat de kleuren worden getoond in RGB. Dit is een kleurenopbouw voor schermen. Wanneer je deze kleuren gaat gebruiken voor drukwerk moeten ze worden omgezet naar CMYK en dat kan wel eens anders uitvallen dan dat je denkt. Voordat je daadwerkelijk overal deze kleuren wil gaan gebruiken controleer eerst de kleur in drukkleuren; dus in CMYK. Hier schrijf ik nog wel eens een ander blog over.
-
Toegankelijkheid van je kleuren controleren
Wist je dat 1,3 miljoen mensen in Nederland een vorm van kleurenblindheid hebben? In de meeste gevallen is het niet zo dat ze helemaal geen kleuren zien. Ze kunnen bepaalde kleuren niet of minder goed waarnemen. Daarom is het goed om te checken of jouw gekozen kleurenpalet voldoet en geen conflicten geeft.
Hiervoor klik je op de website van Adobe Color rechts in het venster op ‘Controleren op toegankelijkheid’.
Het palet wat je daarnet hebt uitgekozen word getest zoals je kunt zien op drie soorten kleurenblindheid. Deuteranopie is bijvoorbeeld een vorm van rood-groen kleurenblindheid. Bij Protanopie wordt de kleur rood niet correct waargenomen, bij Tritanopie de kleur blauw.
-
Contrast tussen twee kleuren checken
Wanneer kleuren onderling weinig contrast hebben is het lastig om een tekst te lezen. Denk maar eens aan een gele tekst op een witte ondergrond.
Om te controleren of jouw kleuren onderling een goed bruikbaar en leesbaar contrast hebben kun je de waardes die je wil gebruiken invoeren op het tabblad ‘Toegankelijkheidsfuncties’. In het vakje Tekstkleur en Achtergrondkleur vul je de kleurcodes in die je wil gebruiken. Er word meteen getoond of er een goede onderlinge verhouding is. De verhoudingen die Adobe hier hanteert zijn de verhoudingen die worden aangeraden door de WCAG.
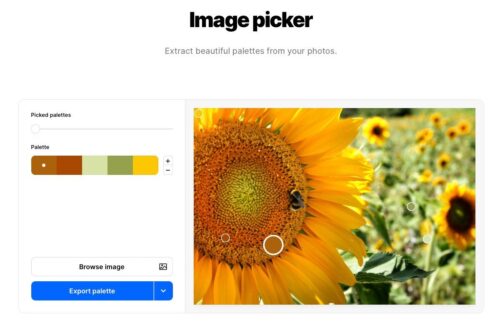
Tooltip 2: Coolors.co
 Wanneer je nog geen idee hebt welke kleur je wil gaan gebruiken voor je logo en huisstijl kun je hier eens rondkijken. Je hebt op deze website: coolors.co een aantal makkelijke tools en opties die je kunt gebruiken om jouw ideale kleuren te kiezen. Zoals de Image picker. Hier kun je je favoriete foto uploaden waar kleuren worden ‘geprikt’ waar je een mooi palet mee kunt maken.
Wanneer je nog geen idee hebt welke kleur je wil gaan gebruiken voor je logo en huisstijl kun je hier eens rondkijken. Je hebt op deze website: coolors.co een aantal makkelijke tools en opties die je kunt gebruiken om jouw ideale kleuren te kiezen. Zoals de Image picker. Hier kun je je favoriete foto uploaden waar kleuren worden ‘geprikt’ waar je een mooi palet mee kunt maken.
-
Kleuren palet samenstellen
Heb je al een kleur gekozen voor je logo? Kijk dan eens naar de Palette generator. Net zoals bij Adobe Colors kun je in een van de getoonde stroken je kleurnummer invullen. Klik op het slotje om deze kleur te behouden en tik op je spatiebalk… and Watch the Magic happen. Er komen elke keer dat je klikt nieuwe suggesties.
Je kunt ook een kijkje nemen bij de Trending Color palettes. Meer mensen hebben op deze website een palet uitgekozen en stellen deze voor jou beschikbaar. Wanneer je over de kleurtjes gaat met je muis kun je precies zien welke Hex-kleur is uitgekozen in het palet.
-
Color contrast checker
Op dit gedeelte van de website kun je ook heel handig het contrast checken tussen de door jou gekozen kleuren. Hiervoor vul je de kleuren in die je wil controleren in de vakjes Text color en Background color. De kleuren worden dan meteen getest met gebruik van de WCAG richtlijnen.
Is het contrast ‘poor’ met de door jou ingevulde kleuren dan kun je klikken op ‘Click to fix’. Kies of je de tekstkleur of de achtergrond of beide wil aanpassen om een goed contrast te krijgen tussen beide kleuren.
Wat is de WCAG?
De Web Content Accessibility Guidelines zijn richtlijnen die worden ontwikkeld door samenwerkende organisaties van over de hele wereld. Deze richtlijnen zorgen dat er een standaard is voor toegankelijkheid voor alles wat online aangeboden wordt.
Dit is niet alleen een goede standaard om aan te houden voor gebruik op je website maar voor je hele huisstijl is het fijn wanneer de kleuren goed zijn en goed zijn te combineren.
Zijn jouw huisstijl kleuren toegankelijk?
Je wil dat je content goed gelezen en gebruikt kan worden. Waar het ook staat, op een website, flyer of een billboard langs de A27. Controleer met bovenstaande tools het contrast tussen jouw kleuren. Pas dat elke keer toe, online of offline. Heel fijn voor al je bezoekers!
Bedenk dat je door een juist kleurgebruik meer mensen kunt bereiken, dus ook meer toekomstige klanten!
Wil je meer weten, weten welke kleuren je kunt gebruiken of heb je andere vragen? Neem HIER contact met me op. Ik reageer zo snel mogelijk zodat jij weer snel door kunt met het maken van mooie, kleurige en toegankelijke content!